Colorful Hexagon Puzzle On A White Background Stock Photo - Download Image Now - Number 6, Part Of, Puzzle - iStock

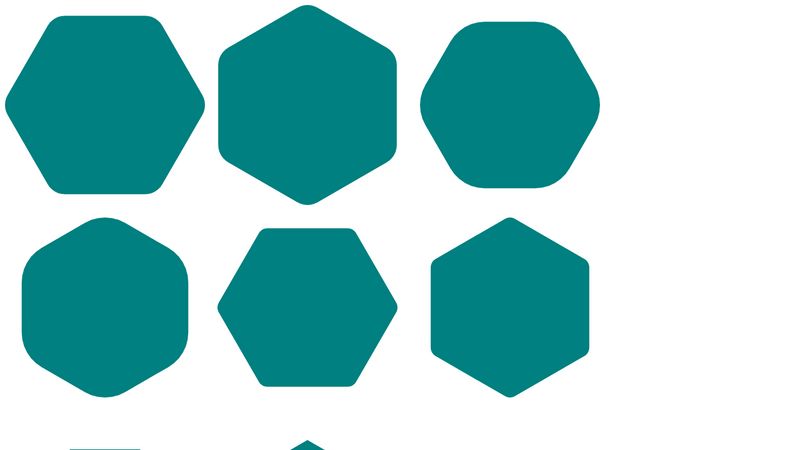
How can I align a grid of hexagons inside a hexagonal boundary so that its aligned with the boundary ? : r/css

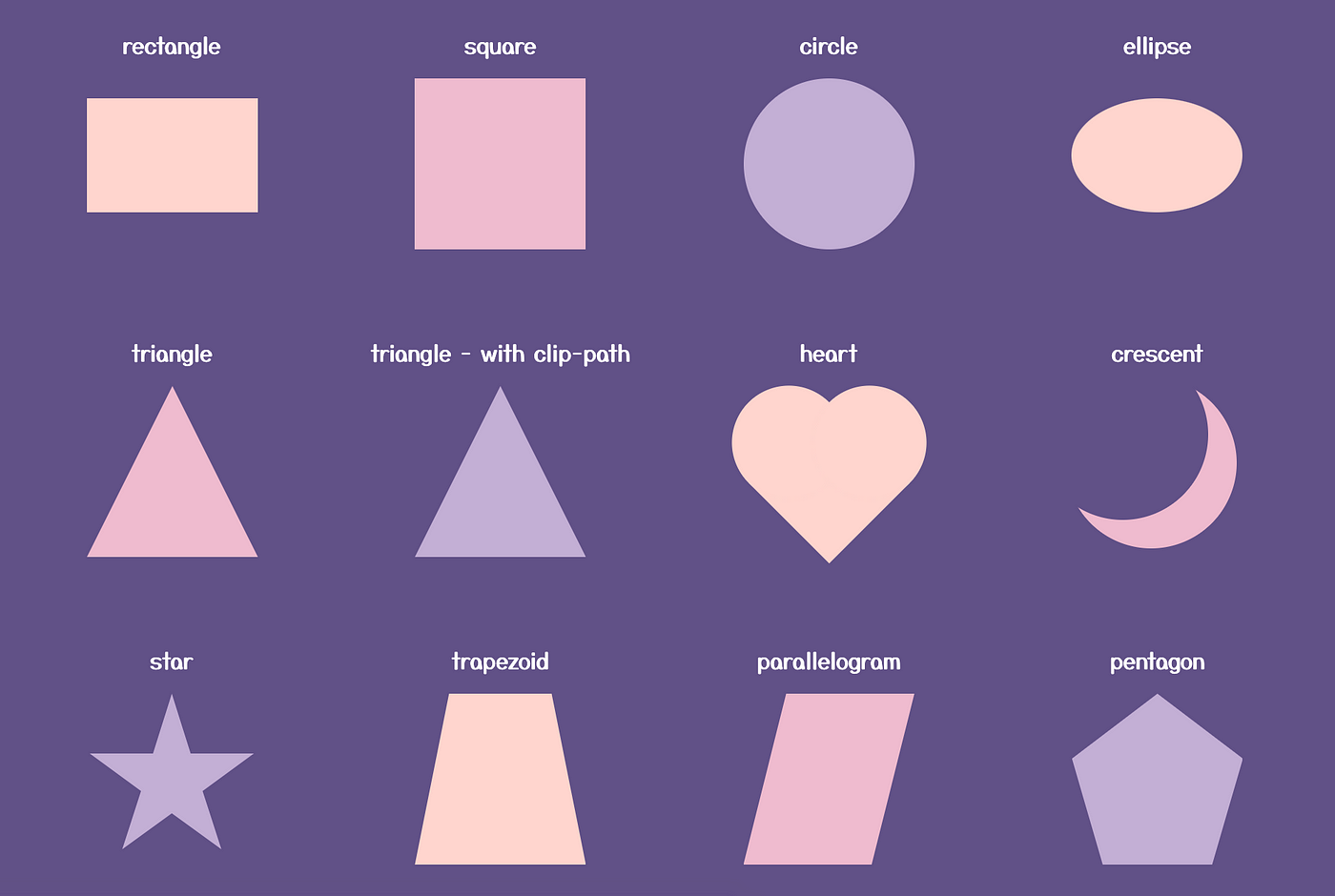
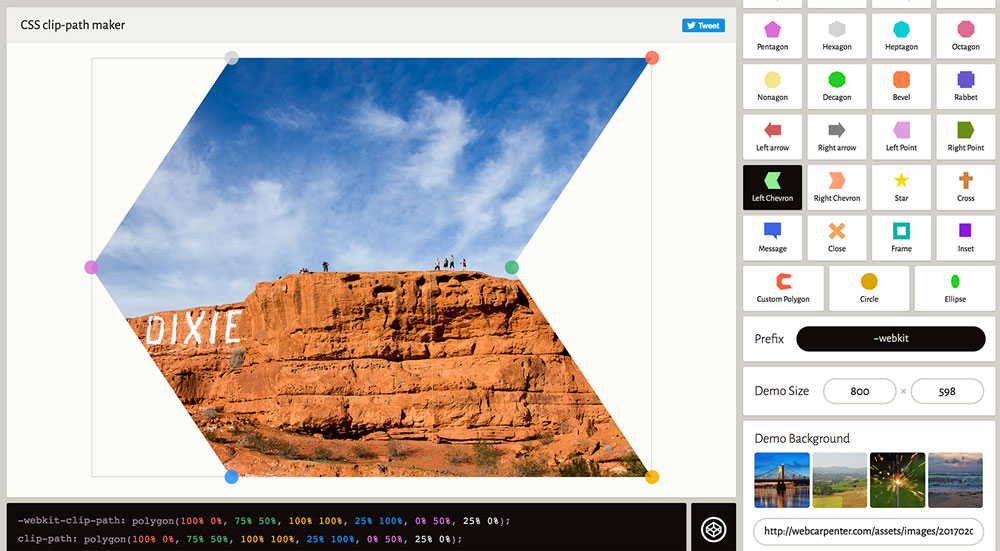
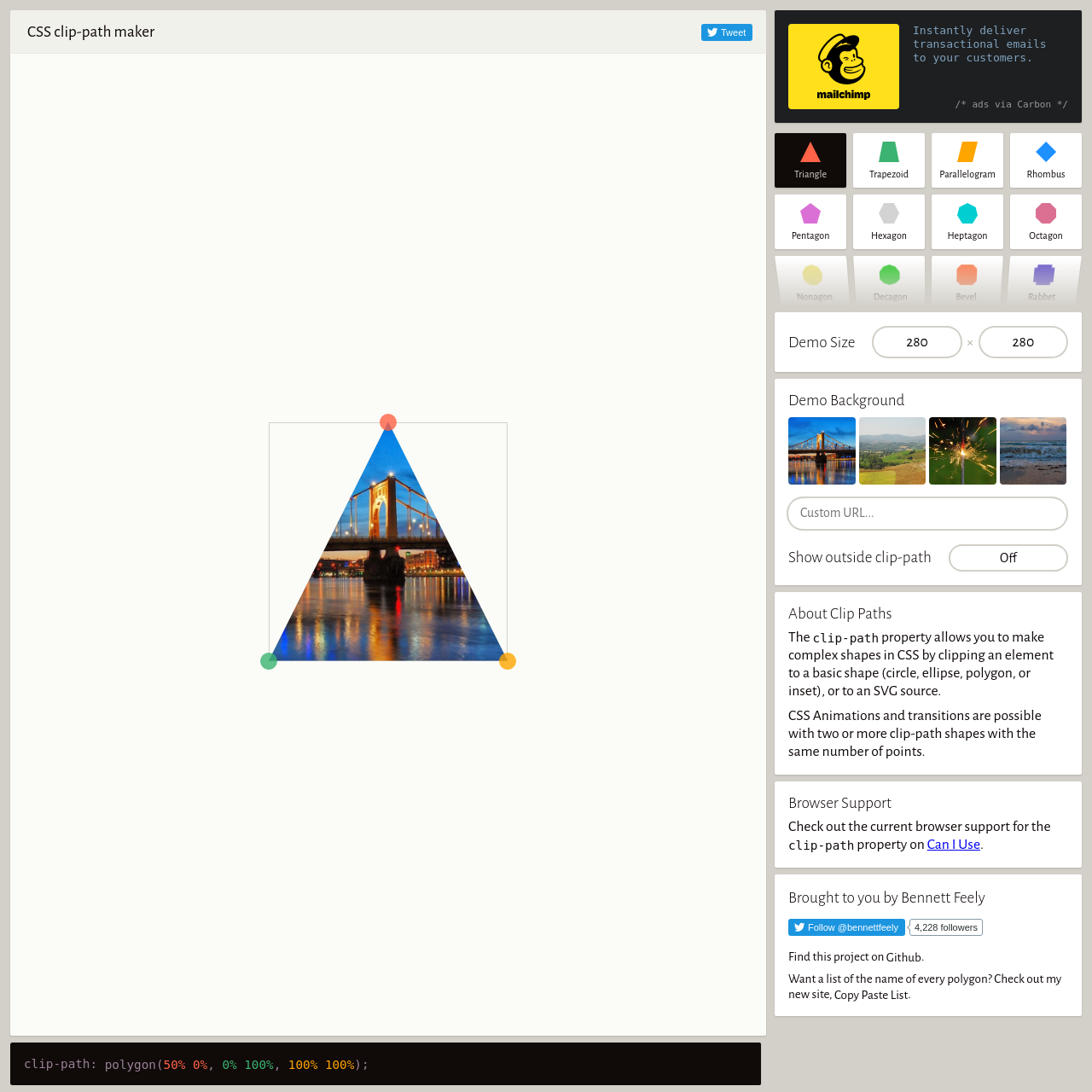
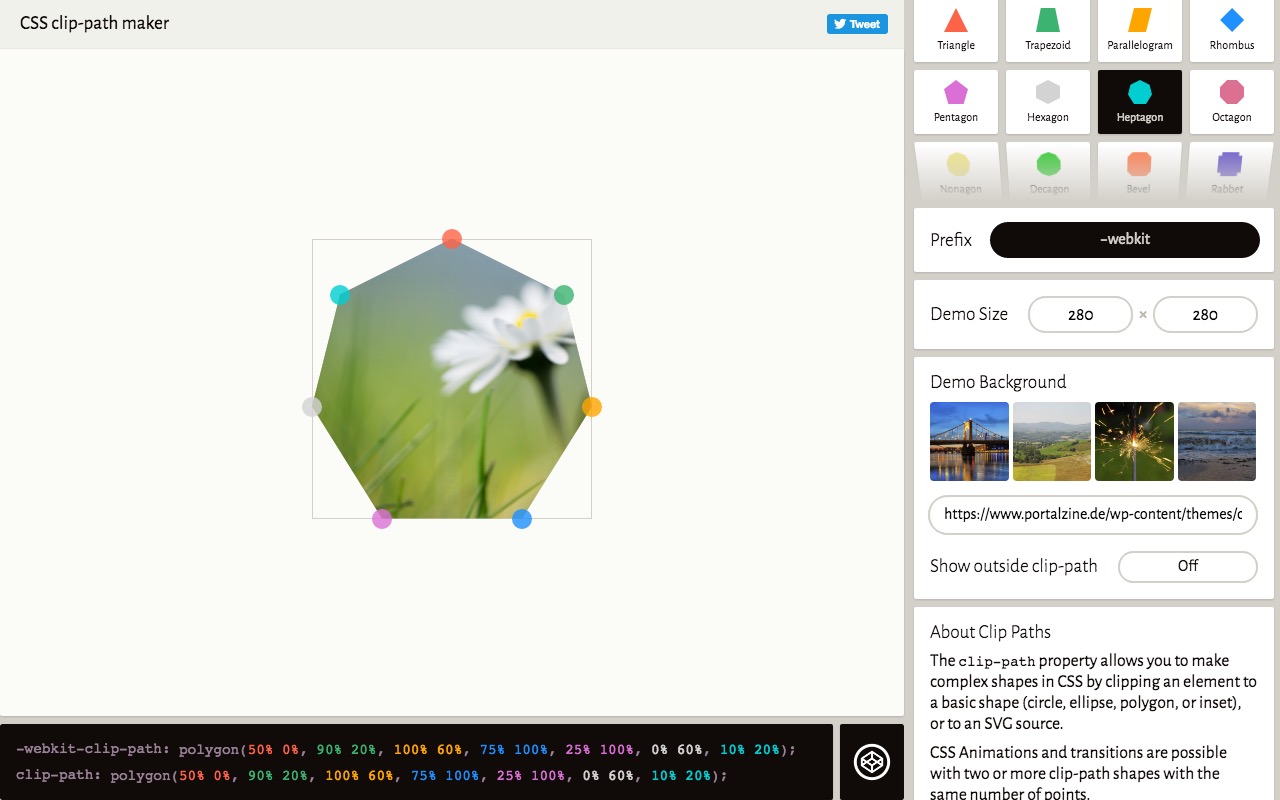
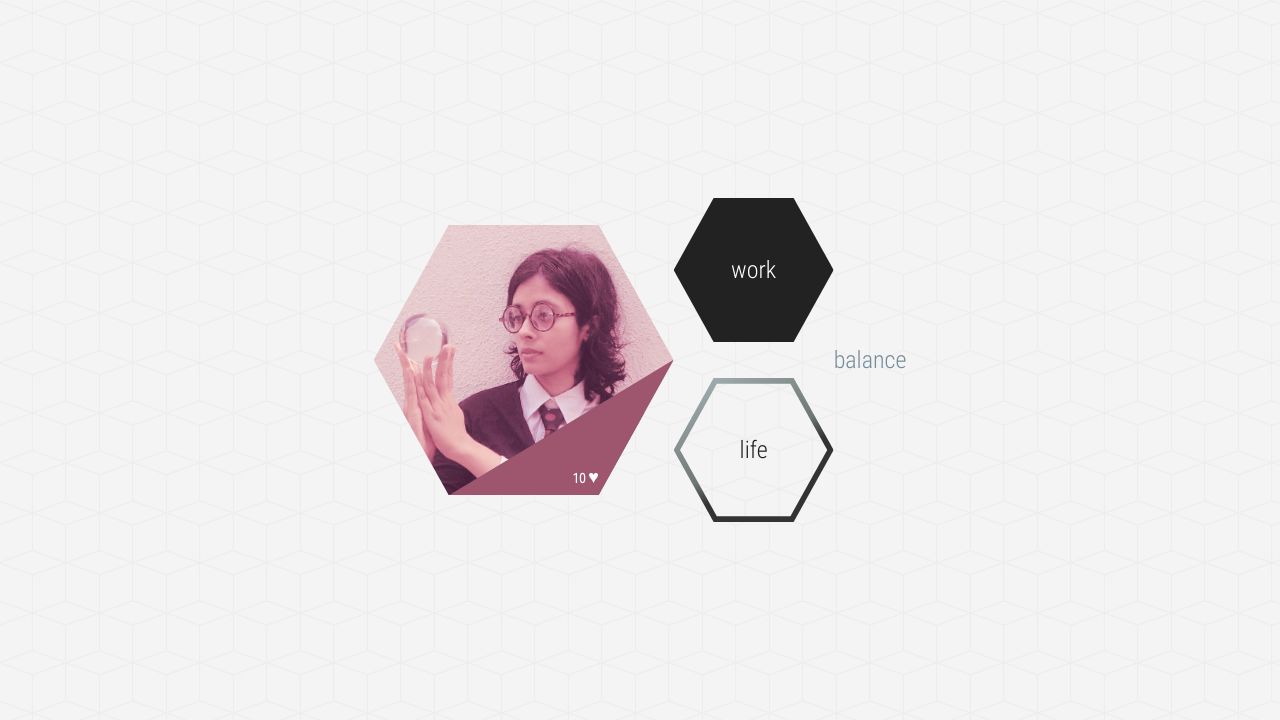
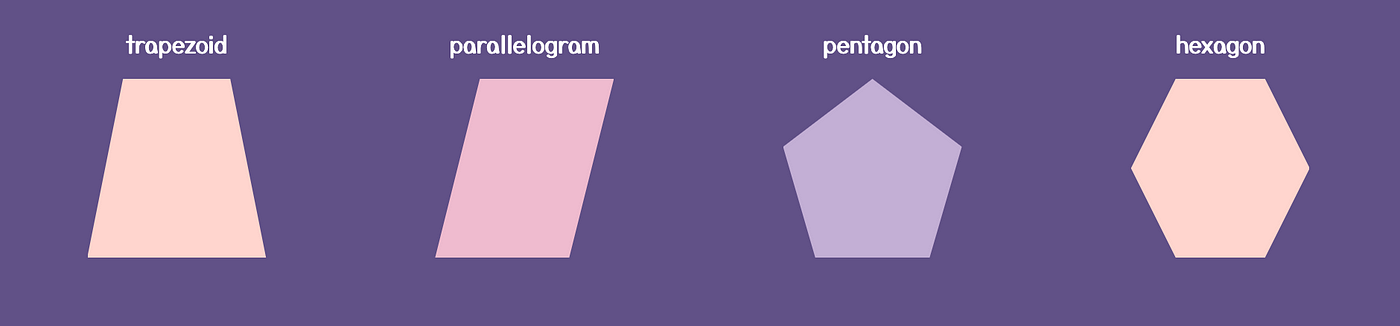
The Wide World of CSS Shapes. CSS can be surprisingly expressive, and… | by Alexandra Radevich | Medium

Hexagons and Beyond: Flexible, Responsive Grid Patterns, Sans Media Queries | CSS-Tricks - CSS-Tricks